Un petit tutoriel sur le logiciel libre d’édition d’image The Gimp pour créer une zone cliquable en HTML.
Pour réduire le nombre de requêtes nécessaires pour afficher le blog, je vais concaténer trois images en une. J’aurais pu le faire avec la technique du sprite CSS mais j’ai choisi la solution de simplicité.
Gimp : créer facilement une zone cliquable sur une image en html
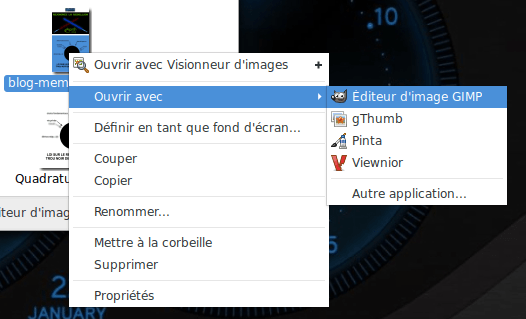
- Ouvrir une image avec le logiciel The Gimp :
- L’image dans The Gimp :
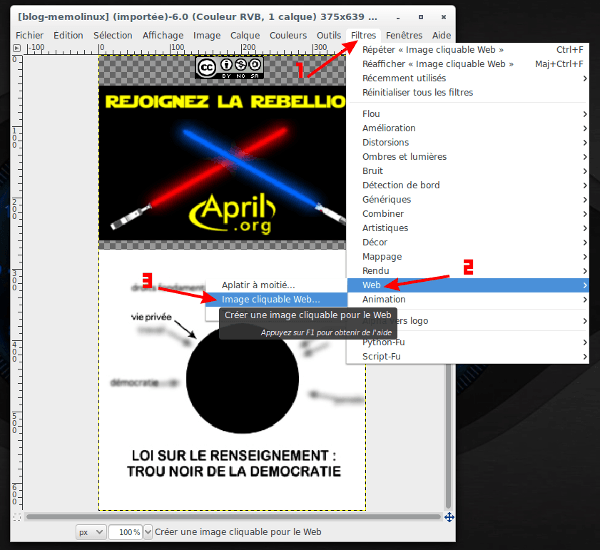
- Importer l’image dans le menu « Image Cliquable Web » : Menu Filtres -> Web -> Image Cliquable Web…
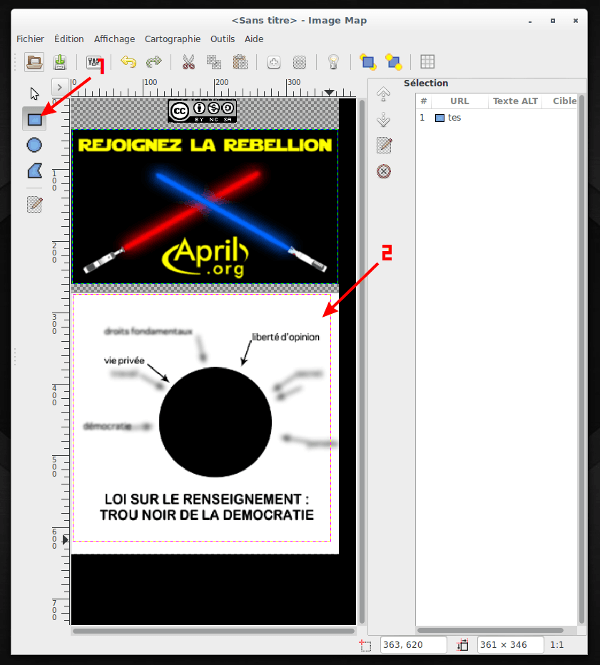
- Sélectionner le type de cadre (carré, rond ou main levée), puis sélectionner une zone :
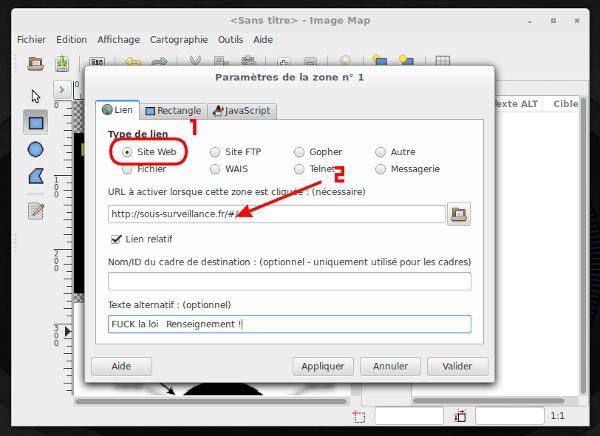
- Renseigner les paramètres de la zone cliquable : Site Web, URL et au choix un Texte alternatif.
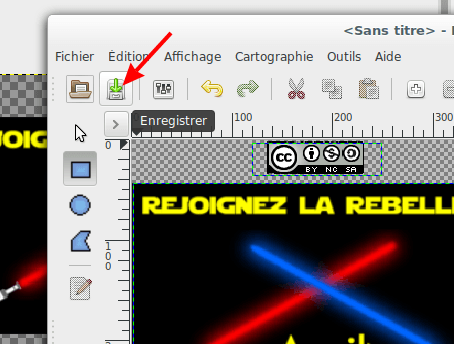
- Une fois les zones définies, enregistrer les modifications :
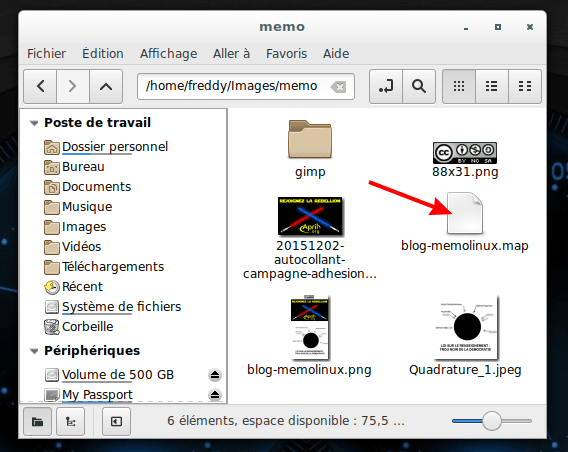
- Un fichier .map est crée :
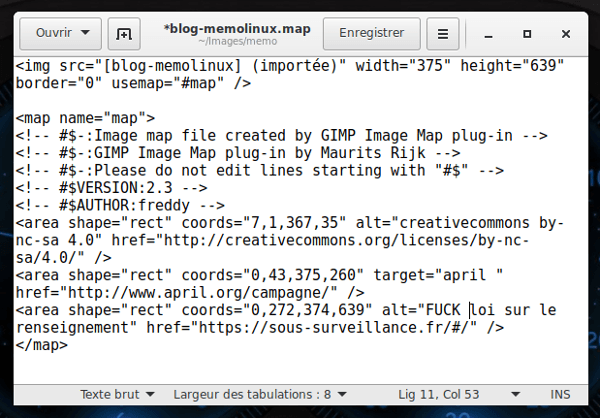
- Ouvrir avec un éditeur de text le fichier .map :
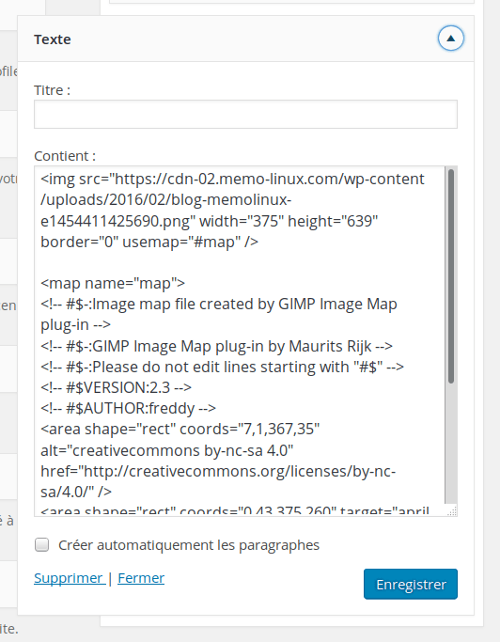
- Et coller le code à l’endroit de votre choix, exemple dans mon cas dans un widget :








Ne pas oublier d’uploader l’image et de changer l’URL !

Dorénavant, sur la page d’accueil du blog je passe de 18 à 16 requêtes :